2023. 7. 5. 15:29ㆍUIKit, SwiftUI, H.I.G
오랜만에 써보는 iOS 개발 글이다.
오지 않을 것만 같던 전역도 이제 슬슬 보이고 있고,
마냥 휴가 때 놀기만 하는 것이 도저히 견딜 수(?)만 없어서 거의 말출이라 할 수 있는 이번 14일간의 휴가동안 어플 하나를 만들어보려고 한다.
(프로젝트 내용과 자세한 시작 동기는 추후에 다룰 프로젝트 글에서 자세하게 써보겠다 ^_^)
아무튼 짧은 시간 내에 완성도 있는 어플을 개발할 수 있을지는 잘 모르겠지만,
오늘은 그 여정의 첫번째로 스톱워치 기본 기능 (버튼 클릭에 따라 시간이 가고, 멈추고, 초기화되는)부터 차근차근 시작해 보겠다.
* 18개월 동안 iOS 지식이 얼마나 변했을지는 모르겠지만, 일단 알고 있는 내용을 기반으로 개발한 거라 부족한 점이 있을 수 있습니다. 얼마든지 피드백 환영합니다!

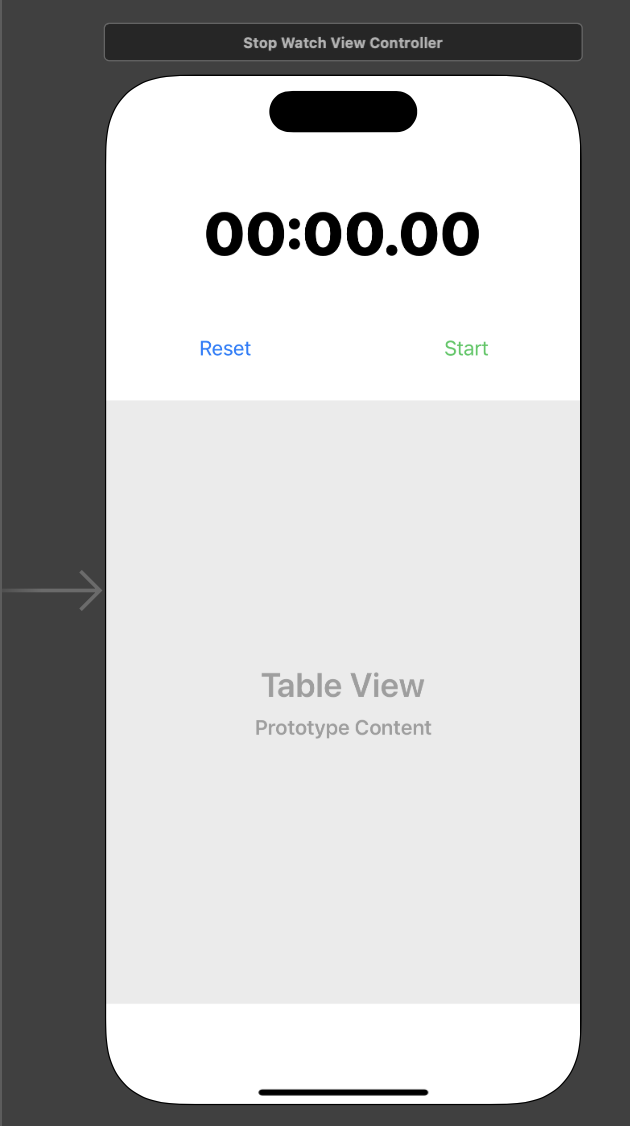
일단 화면 디자인을 하기 전에 스톱워치 기능 구현이 먼저기 때문에 간단하게 임시로 레이아웃을 잡아봤다.
최대한 아이폰에 있는 기본 "시계" 어플의 틀에서 벗어나지 않도록 구현했다. (최종 디자인도 그게 목표이기도 하고!)
움직이는 시간을 표출해줄 timeLabel,
화면 왼쪽에는 시간이 멈춰있을 때는 초기화 / 시간이 움직일 때는 랩 타임을 체크해 줄 lapResetButton,
화면 우측에는 시간을 움직이고 멈추게 해줄 startPauseButton을 각각 구현해 줬다.
아래 부분에는 랩 타임을 순서대로 표출해 줄 stopWatchTableView를 추가해 줬다.
// MARK: - @IBOutlet Properties
@IBOutlet weak var stopWatchTableView: UITableView!
@IBOutlet weak var timeLabel: UILabel!
@IBOutlet weak var lapResetButton: UIButton!
@IBOutlet weak var startPauseButton: UIButton!
다음은 시계 기능 구현을 위해 별도의 StopWatch 클래스를 구현해 줬다.
import Foundation
class Stopwatch: NSObject {
var counter: Double
var timer: Timer
override init() {
counter = 0.0
timer = Timer()
}
}counter 객체는 시간 계산을 위해 사용되고, timer 객체는 말 그대로 시간을 위해 사용된다.
무슨 말인고 하면, Timer라는 객체는 사실 일정 주기마다 반복되는 실행 루프로 실행될 뿐이고, 이를 시간으로 나타낼 때 counter라는 객체가 증가되어 분, 초 단위로 표출되는 것이다.
조금 어려운 말이 가득해서 나도 아래 문서를 보고도 정확하게 이해가 되지가 않았다ㅠ
Timer | Apple Developer Documentation
A timer that fires after a certain time interval has elapsed, sending a specified message to a target object.
developer.apple.com
이제 Timer 객체에 대해 이해를 했으니 순서대로 시나리오를 짜보자. 다음 글부터 순서대로 기능 구현을 시작할 것이다.
내가 생각한 스톱워치 프로그램의 기능과 동작은 아래와 같이 이루어져야 한다.
- 우측 Start 버튼을 누르면 시간이 움직인다. 처음 상태에서 왼쪽 Lap 버튼은 눌릴 수 없다.
- 시간이 가기 시작하면, Start 버튼은 Reset 버튼으로 바뀌고 Lap 버튼은 누를 수 있도록 바뀐다.
- Lap 버튼을 누르면 아래 테이블 뷰에 Lap 타임이 순서대로 추가돼야 한다.
- 테이블 뷰에 추가되어 있는 Lap 타임은 <Lap, 기록, 앞 Lap과의 차이> 순으로 표출되어야 하며, Copy와 Paste가 가능해야 한다.
(아이폰에는 없고, 갤럭시에는 있는 기능. 이것이 내가 이번 앱을 개발하기로 한 가장 큰 이유이다.) - Reset 버튼을 누르면 시간 라벨과 테이블 뷰는 모두 초기화되어야 하며, 버튼도 (1)과 같은 상태로 돌아간다.
다음 글 이어서 보려면..?
[iOS] 스톱워치 앱 만들기 (2) - 버튼 클릭에 따른 상태 변화 기능 구현
[iOS] 스톱워치 앱 만들기 (1) - 프로젝트 기본 세팅과 Timer에 대한 이해 오랜만에 써보는 iOS 개발 글이다. 오지 않을 것만 같던 전역도 이제 슬슬 보이고 있고, 마냥 휴가 때 놀기만 하는 것이 도저
mini-min-dev.tistory.com
Reference
GitHub - soapyigu/Swift-30-Projects: 30 mini Swift Apps for self-study
30 mini Swift Apps for self-study. Contribute to soapyigu/Swift-30-Projects development by creating an account on GitHub.
github.com
'UIKit, SwiftUI, H.I.G' 카테고리의 다른 글
| [iOS] 스톱워치 앱 만들기 (3) - 테이블 뷰에 랩 타임 추가하기 (0) | 2023.07.06 |
|---|---|
| [iOS] 스톱워치 앱 만들기 (2) - 버튼 클릭에 따른 상태 변화 기능 구현 (0) | 2023.07.05 |
| [UITableView] 아무 데이터가 없을 때 나오는 화면, 엠티뷰(empty view) 만들기 (1) | 2022.01.16 |
| [iOS] UserDefaults를 사용해서 온보딩(Onboarding) 화면을 만들어보자 (0) | 2022.01.08 |
| [UITableView] Delegate를 사용하지 않고 테이블 뷰 cell index값을 가져오는 방법 (0) | 2022.01.02 |
