2021. 10. 23. 15:59ㆍDeveloper Basis/Git, GitHub
개발자라면, "나도 언젠가 깃허브 리드미를 꾸며봐야지"라고 생각해본 적이 있을 것이다.
README는 깃허브에서 프로젝트에 대한 설명, 혹은 사용 방법, 주요 기능, 버전과 같이 소프트웨어를 설명하는 텍스트 파일이며, 마크다운(MARKDOWN)이라는 언어로 작성하는 것이 특징이다.
자신의 프로젝트를 자랑(?) 해야 하는 개발자의 특성상 리드미를 활용하는 것은 굉장히 중요한 작업이지만,
이걸 하나 쓰기 위해, MARKDOWN 문법(README.MD에서 MD에 해당)을 공부하고 처음부터, 일일이 작성하는 것은 매우 귀찮은 일이기 때문에 (나도 그랬다) 오늘 글에서 최대한 간단하게, 자주 사용하는 README 작성법을 익혀보고 각종 꿀팁들을 공유해보려 한다.
1️⃣ 자주 사용하는 마크다운 문법 정리 / 마크다운 확인해볼 수 있는 사이트
처음부터 모든 마크다운 문법을 다 알 필요없이 모르는 것은 검색해보고, 기본적인 것만 알고 넘어가기만 하면 된다.
간단하게 자주 사용하게 되는 몇 가지 문법만 설명하고 넘어가보도록 하겠다.
| #, ##, ###, ####, #####, ###### | <# 제목> 형식으로 1단계부터 6단계까지의 타이틀 크기를 조절할 수 있다. |
| **텍스트** | <텍스트>에 해당하는 부분이 볼드체로 표시된다. 이런 식으로 |
| *텍스트* | <텍스트>에 해당하는 부분이 기울임꼴(Italic)로 표시된다. 이런 식으로 |
| ~~텍스트~~ | <텍스트>에 해당하는 부분이 취소선과 함께 표시된다. |
| > 텍스트 | <텍스트>에 해당하는 부분이 인용문 형식으로 표시된다. 인용문은 앞에 줄이 그어진 형태! |
| `코드` | <코드>에 해당하는 부분이 인라인 코드(Inline code) 형식으로 바뀌어 표시된다. |
| ```프로그래밍_언어 코드 ``` |
<코드>에 해당하는 부분을 여러 줄 / 코드 블록(Code block) 형식으로 작성하고 싶은 경우 첫 줄 <프로그래밍_언어> 부분에 사용하고자 하는 언어 이름을 적으면, 자동으로 강조되는 부분이 지정된다. |
| [링크 이름](링크 주소) | 링크와 연결되도록 하는 방식 |
| <img src="이미지 링크", height=, width=> | 이미지를 크기와 함께 지정하는 방식, height/width 부분에는 px 사이즈를 보통 적어준다. |
| ---, ***, ___ | 수평선 표시 (세 방법 중 어떤 것을 사용해도 상관은 없다) |
| <!-- 주석 --> | 주석을 적고 싶은 경우 HTML 문법을 활용할 수 있다. |
| | 제목1 | 제목2 | 제목3 | 제목4 | | --- | :-- | :--: | --: | | 기본 | 왼쪽 | 가운데 | 오른쪽 | |
표를 작성하는 방법 파이프(|)와 하이픈(-)을 자유롭게 사용해서 만들 수 있으며, 정렬은 콜론(:)으로 지정한다. |
위를 참고해서 리드미를 작성했다고 하자.
그런데, "이게 잘 써진 게 맞나?" "점검해볼 수는 없나?" 하는 우려가 생긴다면, 깃허브에서 바로 확인해도 좋겠지만 - 이런 경우를 대비한 사이트도 하나 추천하겠다. 아래 사이트에서 제공해주고 있는 템플릿도 참고하며, 본인의 리드미를 점검할 수 있다.
StackEdit
stackedit.io
2️⃣ 조회수 확인(hits) 넣기
아래 사진과 같은 뱃지를 본 적이 있는가?

이건 HITS라는 사이트에 들어가 만들어줄 수 있다.
HITS
Easy way to know how many visitors are viewing your Github, Website, Notion.
hits.seeyoufarm.com
위 사이트에 접속해서 방문자를 추적하길 원하는 깃헙 주소(URL)를 복사해서 TARGET URL에 붙여 넣어주고,
원하는 옵션을 직접 설정한 후, MARKDOWN 형식이나 HTML LINK를 리드미에 그대로 붙여 넣어주면 된다.
선택할 수 있는 옵션으로는,
<Add Icon>과 <ICON COLOR>를 통한 아이콘과 색상 지정
<BORDER>를 통한 모서리 지정, <Title>을 통한 기존 hits 부분에 들어갈 타이틀 라벨 지정
<TITLE BG COLOR>는 왼쪽 hits라고 적히는 부분의 배경색 / <COUNT BG COLOR>는 오른쪽 방문자수가 찍히는 부분의 배경색 등이 있다.
3️⃣ 기술 스택을 알리기 위한 뱃지 추가하기
이런 뱃지들은 어떻게 추가해줄까?

일반적인 방법으로는 두 가지가 있다.
하나는 이미 만들어져 있는 아래 깃허브 링크에서 그대로 긁어오는 방법이고,
GitHub - Ileriayo/markdown-badges: Badges for your Profile and Projects.
Badges for your Profile and Projects. Contribute to Ileriayo/markdown-badges development by creating an account on GitHub.
github.com
또 다른 방법은 Shields.io라는 사이트에서 직접 만들어주는 방법이다.
개인적으로는 후자의 방법이 더 이쁜 것 같아서...^__^ (조금 귀찮지만) 나는 Shields.io 사이트에서 직접 만드는 방법을 사용해서 꾸몄다.
Shields로 직접 만들려면, 아이콘과 컬러는 직접 넣어줘야한다. 아래 링크를 참고하자.
Simple Icons
2064 Free SVG icons for popular brands.
simpleicons.org
기본적으로 사이트에 들어가서 색상과 아이콘을 지정해주면 되는데, 귀찮은 분들이 있을 것 같아 (일반적인) 사용 양식도 함께 참고한다.

// Swift 예시

// Python 예시

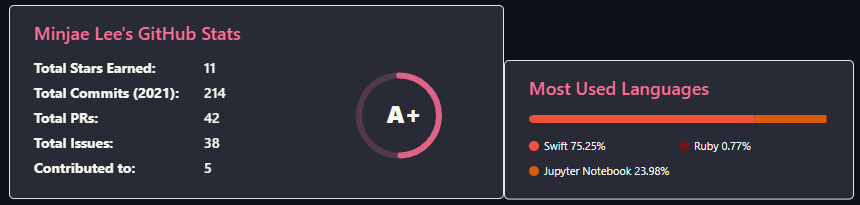
4️⃣ GitHub Stats 추가하기
아래와 같은 Stats를 추가하는 방법도 있다.

아래 레포에서 원하는 부분을 골라, 복사해서 붙여 넣기 해주면 되는데, username 부분을 본인의 깃허브 이름으로 바꿔주기만 하면 된다!
GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
:zap: Dynamically generated stats for your github readmes - GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
github.com
아래에는 다양한 테마별 화면을 보여주고 있으니, 맘에 드는것을 골라서 theme= 부분에다가 직접 넣어주면 된다!
GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
:zap: Dynamically generated stats for your github readmes - GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
github.com
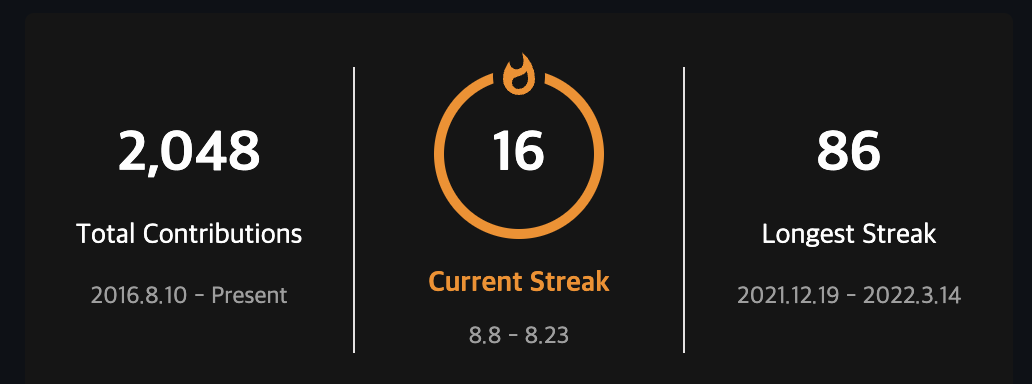
5️⃣ GitHub Streak Stats 추가하기
이 역시도 내 깃헙에 대한 Stats를 표현하는데, 위의 방식과는 다른 형태로 보여주는 방식이다.
색상이나, 테마 등 여러가지 커스텀할 수 있는 방법을 사이트에서 쉽게 제공하고 있으니 추가해봐도 좋을 것 같다.
GitHub Readme Streak Stats Demo
streak-stats.demolab.com

6️⃣ solved.ac 활용해서 백준 등급 추가하기
백준을 자주 쓴다면, 아래 라이브러리를 활용해서 자신의 등급을 표시해줄 수도 있다.
solved.ac라는 것을 먼저 백준과 연동해주고, 사용하면 된다 ^__^ (이거 되게 이뻐서 나중에 알고리즘 공부하면 추가해야겠다)
GitHub - mazassumnida/mazassumnida: Github 프로필에서 boj 프로필을 이쁘게 보여주는 프로젝트
Github 프로필에서 boj 프로필을 이쁘게 보여주는 프로젝트. Contribute to mazassumnida/mazassumnida development by creating an account on GitHub.
github.com

7️⃣ velog 연동하기
기술 블로그로 velog를 사용한다면, 깃헙 리드미에 velog의 특정 글이나 링크를 쉽게 연동할 수 있는 방법도 있다.
아래 깃헙 링크 README 부분을 보면 사용법을 친절하게 설명하고 있다. (기본적으로 ?name= 부분만 지정하면 되는 방식!)
GitHub - eungyeole/velog-readme-stats: Velog 포스트로 Github를 꾸며보자!
Velog 포스트로 Github를 꾸며보자! Contribute to eungyeole/velog-readme-stats development by creating an account on GitHub.
github.com
계속 업데이트하겠습니닷! 좋은 다른 꾸미기 방법이 있다면 댓글로 얼마든지 추천 부탁드려요:)
'Developer Basis > Git, GitHub' 카테고리의 다른 글
| [GitHub] 깃허브에서 오픈소스 라이선스 등록하는 방법 (feat. MIT License) (0) | 2025.01.05 |
|---|---|
| [Git] .gitignore는 왜 필요하고, 어떻게 적용하는 것일까? (3) | 2024.03.30 |
| [GitHub] 코드 리뷰 문화 - 토스터 iOS팀이 코드 스타일과 구성을 깔끔하게 유지할 수 있는 이유 (0) | 2024.03.26 |
| [GitHub] 깃허브에서 Create a new release를 눌러보자 (0) | 2022.01.08 |
