2021. 11. 16. 14:48ㆍDeveloper Basis/Xcode
1️⃣ Intro
오늘은 ImageLiteral과 ColorLiteral 기능에 대해 다뤄볼 거다.
Literal은 "문자 그대로의", "정확한"이라는 뜻을 갖고 있다.
그렇다면, ImageLiteral은 "정확한 이미지" 정도의 뜻을, ColorLiteral "정확한 색상" 정도의 뜻으로 해석을 하면 되는데,
과연 이게 iOS 개발에서는 어떻게 쓰이는 기능일까?
아래 글을 통해 알아가 보도록 하자.
2️⃣ ImageLiteral, ColorLiteral이란?
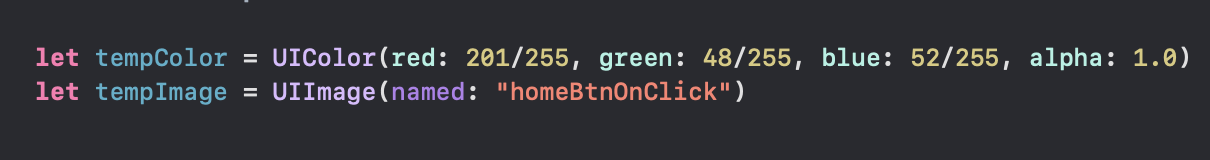
원래 코드에서 컬러나 이미지를 지정할 일이 생기면, 아래와 같이 보통 코드를 작성했을 거다.
코드 이름을 일일이 써주는 것도 귀찮고,
이게 그래서 어떤 색상인지, 어떤 이미지인지 파악하기도 어려웠던 적이 있지 않은가?

ImageLiteral, ColorLiteral 기능을 사용하면,
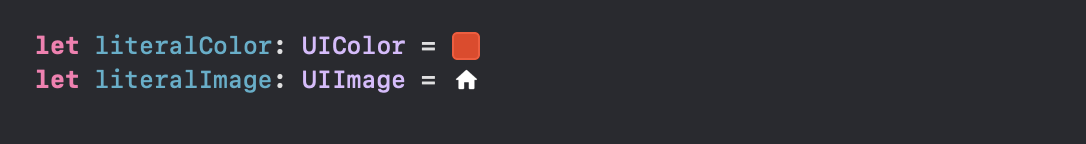
아래처럼 코드 상에서도 직관적으로 이 색상이 어떤 색상인지, 어떤 이미지인지를 파악할 수 있게 된다.(우와 이런 신세계가✨)

3️⃣ 그래서 어떻게 사용하는 건데?
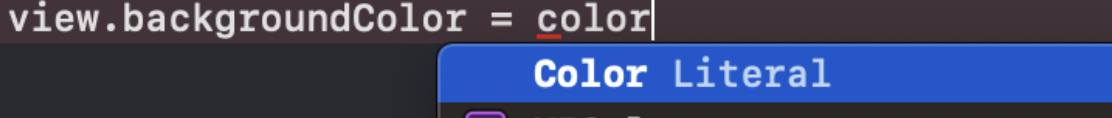
원래는 Xcode에서 아래 사진처럼 color를 치거나, image를 치면 Literal 자동완성을 지원해서 손쉽게 사용할 수 있었다.
그런데....

Xcode 13 버전부터 지원을 하지 않게 되었다는 비극적인 소식을 접하게 되었다.

그럼에도 불구하고,
우린 답을 찾을 것이다. 늘 그랬듯이(?)

방법을 알려주겠다.
컬러는 #colorLiteral( 를 이미지는 #imageLiteral( 를 입력해주면 된다.
(괄호까지 꼭 붙여줘야 된다!!!)
그러면 아래와 같은 배경으로 바뀌게 되는 것을 확인할 수 있고,

저 이미지 부분을 더블 클릭해서 원하는 색상, 이미지를 선택해주면 된다.

이렇게 매번 쓰는 게 오히려 귀찮을 수도 있다.
이럴 때, 이것들을 예전에 다루었던 코드 스니펫으로 만들어둔다면, Xcode 13 버전 이전과 똑같이 자동완성으로 쉽게 사용할 수도 있겠다.
[Xcode] 코드 스니펫(Code Snippet)을 사용하는 방법
💡코드 스니펫(Code Snippet)이란? 오늘 내 머리를 탁(?) 치게 만든 코드 스니펫이란 엄청난 녀석을 알게 되었다. 코드 스니펫이란 코드를 빠르고 효율적으로 작성하기 위해 자주 쓰는 코드를 템플
mini-min-dev.tistory.com
'Developer Basis > Xcode' 카테고리의 다른 글
| [Xcode] Xcode 커스텀하는 두 가지 방법 (Code Theme, App Icon) (1) | 2023.12.03 |
|---|---|
| [Xcode] iOS 프로젝트에 별도의 폰트 파일을 추가해서 사용하고 싶을 때 (3) | 2022.01.02 |
| [Xcode] Xcode에서 quick help를 사용해보자 (0) | 2021.12.20 |
| [Xcode] 코드 스니펫(Code Snippet)을 사용하는 방법 (0) | 2021.11.06 |
| [Xcode] 내 아이폰으로 내가 만든 어플을 직접 테스트하기 (0) | 2021.09.18 |
