2021. 12. 20. 15:14ㆍSwift, iOS Foundation
Xcode에서 커스텀 뷰를 만들어 사용할 때, 신기하기도 하고 꿀팁이기도 한 속성에 대해서 오늘은 다뤄보려 한다.
@IBInspectable, @IBDesignable이라는 속성인데,
이 친구들을 사용하면 "스토리보드에서 실시간으로 랜더링을 하는 것이 가능"하게 된다.
이것이 무슨 말인지는 글을 읽어보며, 하나씩 이해해보자.
1️⃣ 뜻부터 하나씩 알아보자
우선, Swift에서 @는 코드 자체의 특성을 가리킬 때 사용하는 키워드이다. 컴파일러에게 어떤 속성이 부여되었음을 알리는 역할이라고 생각하면 된다.
IB는 Interface Builder의 줄임말이다. Xcode에서는 스토리보드를 가리킨다고 이해하면 된다.
즉, 우리가 흔히 사용했던 @IBAction func 키워드는
컴파일러에게 인터페이스 빌더와 Action 함수가 연결되었습니다를 알리는 역할로 사용되었던 것이다.
다시, 처음으로 돌아와
그럼 @IBInspectable은 인터페이스 빌더와 인스펙터 영역의 연결을 알리는 역할,
@IBDesignable은 인터페이스 빌더와 디자인 영역의 연결을 알리는 역할 정도의 뜻을 갖고 있겠다.
2️⃣ @IBInspectable
인터페이스 빌더와 인스펙터 영역의 연결을 뜻하는 @IBInspectable부터 먼저 알아보자.
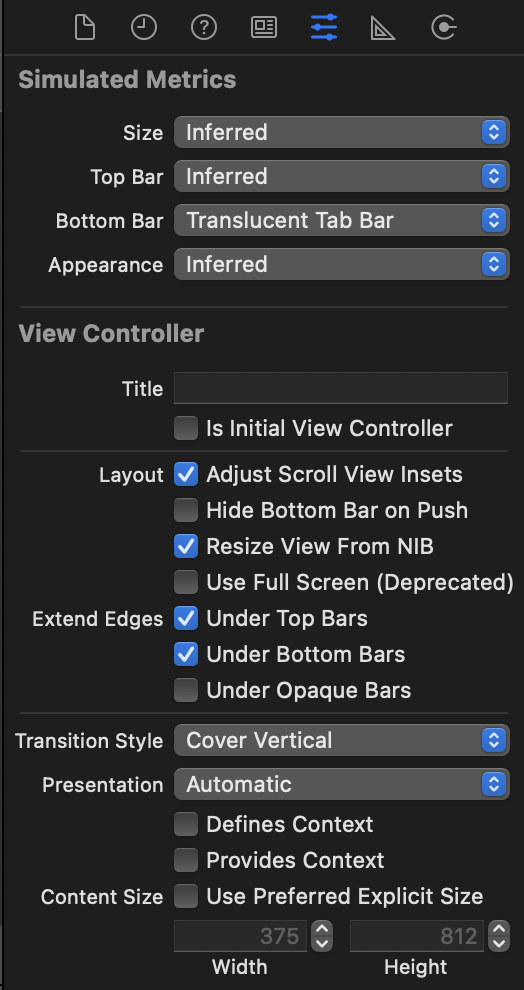
이미 아는 사람은 알았겠지만, 아래 왼쪽 사진에 보이는 우리가 개발을 하면서 굉장히 자주 마주하는 이 부분을 사실, 인스펙터 영역(Inspector Area)이라고 부른다.
조금 더 정확하게 말하면, @IBInspectable은 이 왼쪽 인스펙터 영역에 내가 원하는 Attribute를 추가하고 싶을 때, 사용하는 기능이다!
이게 무슨 말인고 하면?
UIView extension에 아래와 같은 @IBInspectable 코드를 추가했다고 하자.
extension UIView {
@IBInspectable
var cornerRadius: CGFloat {
get {
return layer.cornerRadius
}
set {
layer.cornerRadius = newValue
}
}
}그러면, 원래는 각 뷰마다 일일이 코드로 모서리의 둥글기를 저장해줘야 했다면,
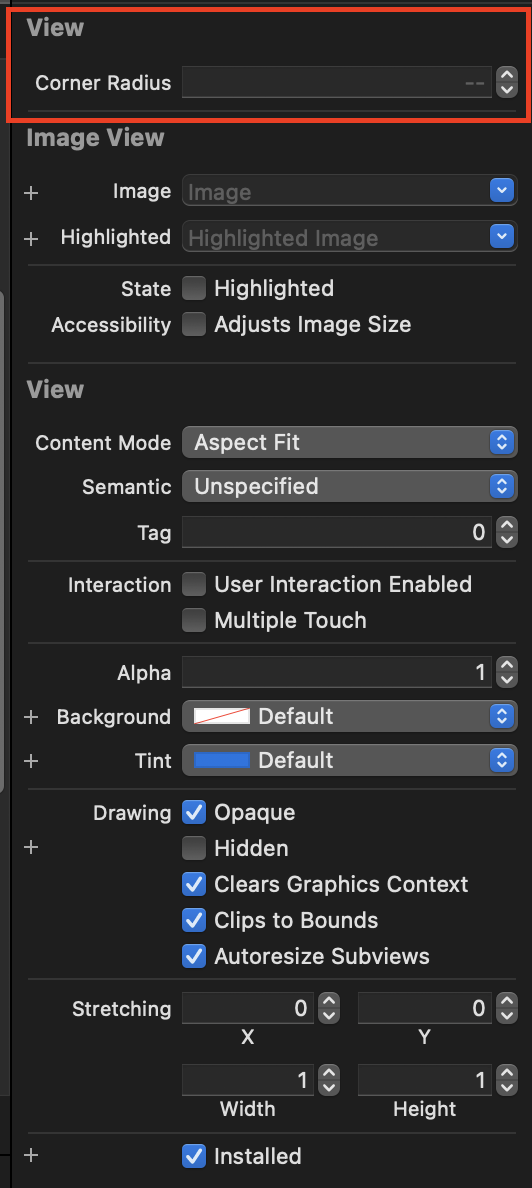
이제는 아래 오른쪽 사진처럼 인스펙터 영역(Inspector Area)에서 조절을 할 수 있게 된 거다.
borderWidth나 borderColor, shadow 등도 이렇게 만들어두면 코딩을 하면서 굉장히 쉽게 사용할 수 있을 거다.


3️⃣ @IBDesignable
이 정도로도 충분할 거 같은데...
@IBDesignable을 다뤄야 하는 이유가 있을까 싶기도 하지만.... @IBInspectable만 작성하면, 한 가지 문제를 발견하게 된다...

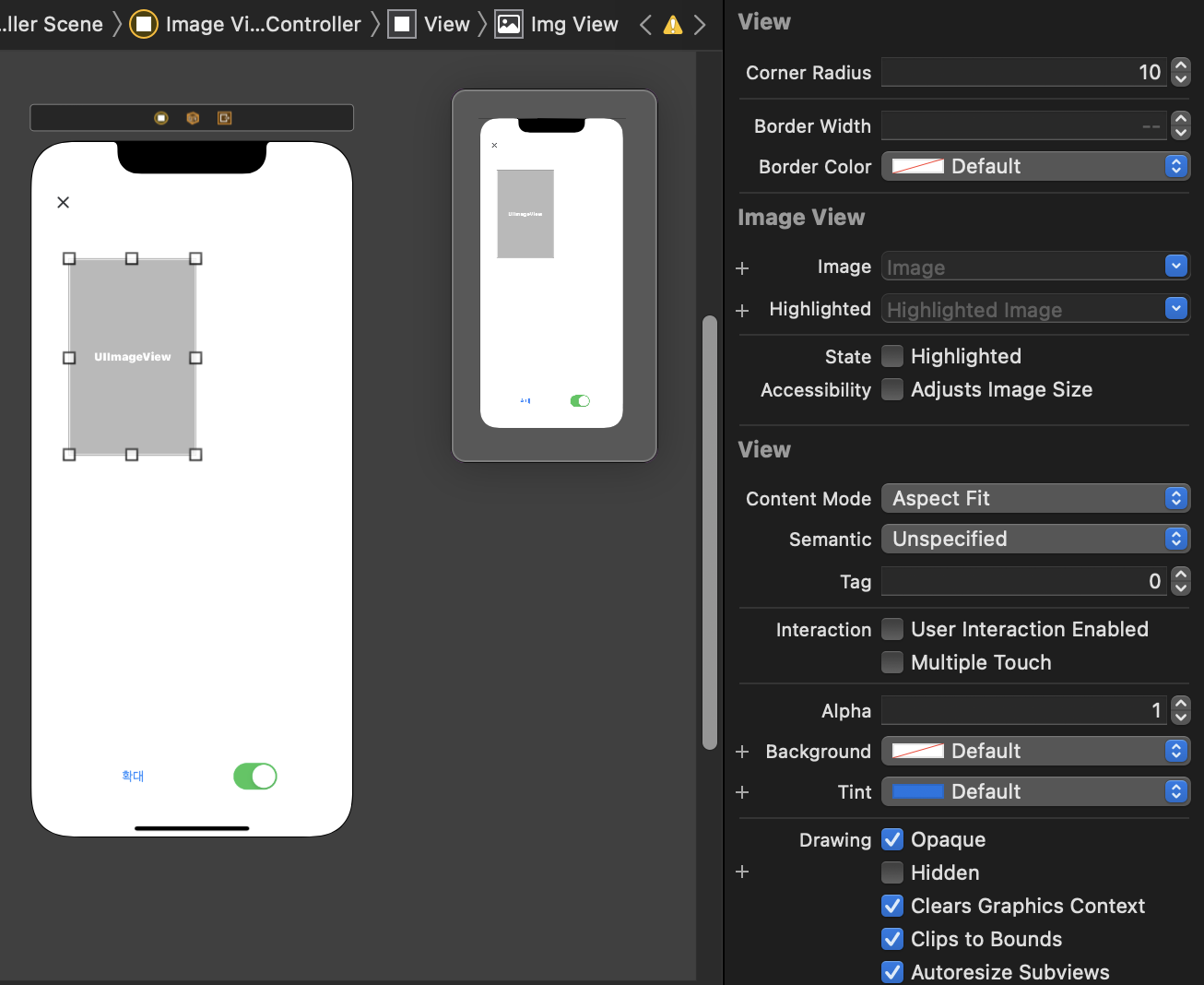
위와 같이 @IBInspectable로 만들어준 Corner Radius를 추가해줬지만, 인터페이스 빌더상에서는 아무런 변화가 없는 것을 알 수 있다.
위 문제를 해결해주는 애가 바로 @IBDesignable이다.
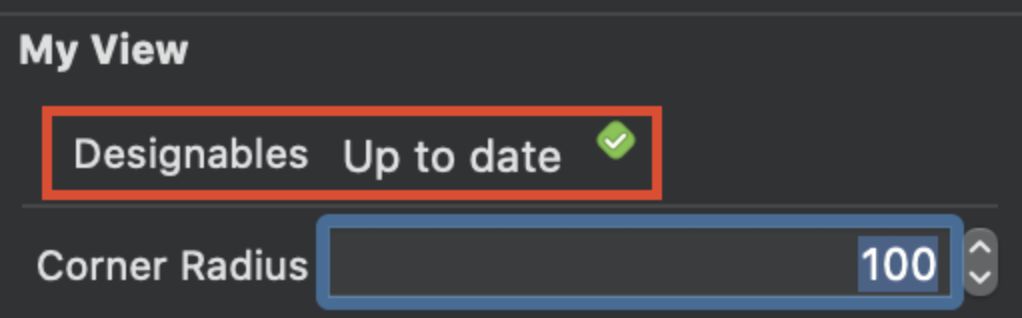
아까 그 extension 상단에 @IBDesignable을 추가하기만 하면, 아래와 같은 것이 생기면서 실시간으로 확인할 수 있게 되는 것이다!!

4️⃣ 주의해야 할 점!
스토리보드만 확인해도, UI를 실시간으로 알 수 있다는 점에서
UI 설정으로 들어가는 불필요한 빌드를 현저히 줄일 수 있는 장점을 갖고 있는 것이 분명하다.
하지만, 너무 무분별하게 사용할 경우 오히려 스토리보드의 로딩(인터페이스 빌더 영역의 로딩)이 느려질 수 있으니 적당히 필요한 선에서 사용하도록 하자.
(가뜩이나 스토리보드 사용할 때, 자잘한 에러 많은 Xcode니깐...^.^)
'Swift, iOS Foundation' 카테고리의 다른 글
| [Swift] 구조체(Struct)와 클래스(Class) 완전 정복하기: 기본 개념부터 프로퍼티, 인스턴스, 상속까지 (0) | 2022.01.22 |
|---|---|
| [Swift] IBOutlet Collection이란 무엇일까? (0) | 2022.01.09 |
| [Foundation] UserDefaults를 사용해서 데이터를 전달하는 방법 (0) | 2021.12.17 |
| [Swift] 함수 앞에 private가 붙어 있던 이유, 접근 제어(Access Control) (0) | 2021.11.08 |
| [Swift] 타입캐스팅(Type Casting) 완전 정복하기: is? as as? as! 키워드 내용 정리 (0) | 2021.11.06 |
